| Converter : Création d’une interface avec Interface Builder Version française de Nicolas Descombes La version originale au format PDF se trouve sur le site de Nicolas Descombes : http://trad.applescript.free.fr/ . Préambule - Ce tutoriel n’est absolument pas une traduction officielle de la Société Apple.
- Ce tutoriel est un essai de traduction française de “DebugApp:Debugging an Application With Project Builder”, documentation technique Apple.
- Dans l’espoir que cette version française comblera l’attente de tous les utilisateurs francophones, je vous souhaite une bonne lecture.
- Un utilisateur Mac francophone
- Merci à Daniel et Laurent pour leur aide et leurs conseils indispensables.
Marques déposées: Apple, le logo Apple, AppleScript, AppleTalk, AppleWorks, Finder, LaserWriter, Mac, Macintosh et PowerBook sont des marques déposées de Apple Computer Inc. Toutes les autres marques sont la propriété de leurs détenteurs respectifs.
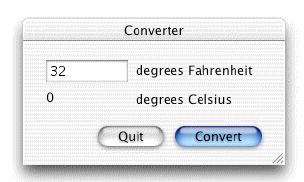
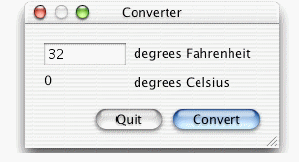
Converter : Création d’une interface avec Interface Builder Ce tutoriel vous montre comment utiliser Interface Builder pour créer l’interface d’une application. L’application de ce tutoriel sert à convertir des températures exprimées en degrés Fahrenheit en degrés Celsius. Vous constaterez aussi que Interface Builder est très lié au Carbon Event Manager et permet de créer une application avec très peu de code. Dans ce tutoriel, vous allez créer une petite application de conversion de valeurs. À la fin de ce tutoriel, vous devriez obtenir une application identique à l’illustration suivante : 
- Ce tutoriel est découpé en trois sections qui doivent être réalisées dans l’ordre.
-
 “Création de la fenêtre de l'application” vous apprend comment créer une simple interface et montre comment le Carbon Event Manager le fait à votre place, même lorsque vous n’écrivez pas de code. “Création de la fenêtre de l'application” vous apprend comment créer une simple interface et montre comment le Carbon Event Manager le fait à votre place, même lorsque vous n’écrivez pas de code.-
 “Ajout du gestionnaire du bouton Conversion” vous montre à quoi ressemble une application tirant partie du Carbon Event Manager et vous apprend la création d’un gestionnaire de commande. “Ajout du gestionnaire du bouton Conversion” vous montre à quoi ressemble une application tirant partie du Carbon Event Manager et vous apprend la création d’un gestionnaire de commande.-
 “Création de l'élément de menu Conversion” explique comment ajouter un menu à une application et comment le Carbon Event Manager permet d’accroître facilement la portée d’une application. “Création de l'élément de menu Conversion” explique comment ajouter un menu à une application et comment le Carbon Event Manager permet d’accroître facilement la portée d’une application.
Création de la fenêtre de l’application Dans cette section, vous allez créer le projet de l’application et son interface. Vous apprendrez comment créer une simple interface, et vous découvrirez ce que le Carbon Event Manager peut faire à votre place, même si vous n’écrivez pas de code. - 1. “Créer le projet”
-
- 2. “Ouvrir le fichier Nib”
-
- 3. “Ajouter le champ et l'étiquette Fahrenheit”
-
- 4. “Ajouter le champ et l'étiquette Celsius”
-
- 5. “Ajouter le bouton Conversion”
-
- 6. “Ajouter le bouton Quitter”
-
- 7. “Régler les attributs de la fenêtre”
-
- 8. “Construire et lancer l'application”
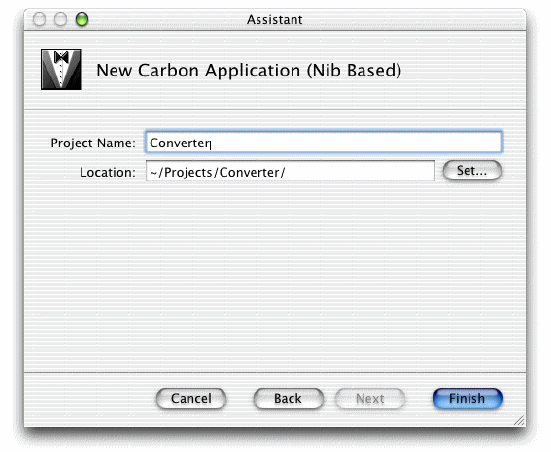
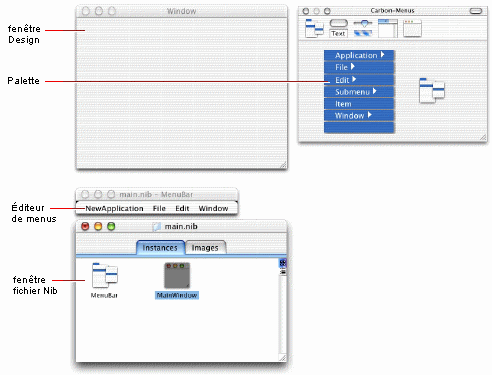
Créer le projet Lancez Project Builder en double-cliquant sur son icone. Vous le trouverez dans le répertoire /Developer/Applications/. Choisissez File > New Project. Project Builder affiche alors une boîte de dialogue avec de multiples exemples parmi lesquels vous devez choisir. Sélectionnez Carbon Application (Nib Based) et cliquez sur Next. Alors saisissez Converter comme nom du projet, choisissez un emplacement pour l’enregistrement, puis cliquez sur Finish.  Ouvrir le fichier Nib Un fichier Nib est le nouveau moyen de stockage des ressources des applications avec Carbon. C’est un fichier texte XML qui décrit les fenêtres, les menus, les boutons, les champs de texte et d’autres éléments d’interface de l’application. Une application peut ouvrir un fichier Nib aussi facilement qu’elle ouvre un fichier ressource ou une ressource fork. Dans la liste des fichiers, double-cliquez sur le fichier main.nib. Si vous ne pouvez pas voir le fichier main.nib, cliquez sur l’onglet Files et ouvrez le groupe Resources. Interface Builder lance et ouvre le fichier. Il affiche plusieurs fenêtres, comme celles-ci : 
- La fenêtre Design est la fenêtre affichée lorsque votre application tourne. Une application peut utiliser un nombre indéterminé de fenêtres, mais dans notre exemple, nous n’utiliserons qu’une seule fenêtre.
- La palette contient les contrôles que vous pouvez ajouter à votre interface, pour se faire, vous avez juste à les déposer sur une fenêtre ou un menu avec la souris.
- L’Éditeur de menu permet d’éditer les éléments qui apparaissent dans la barre de menus de votre application. Il contient déjà plusieurs commandes d’applications indispensables, comme About, Quit, Save, Close, Copy et Past. La plupart fonctionnent sans qu’il soit utile d’écrire une ligne de code, comme Quit, Copy ou Past. Pour d’autres, par contre, du code devra être écrit, comme avec About et Save.
- La fenêtre du fichier Nib affiche tous les éléments du fichier Nib. Dans notre cas, le fichier Nib contient une fenêtre et une barre de menus.
Ajouter le champ et l’étiquette Fahrenheit À présent, vous allez ajouter l’étiquette et le champ dans lequel l’utilisateur saisira la valeur à convertir en degrés Celsius. - 1. Ajout d’un champ dans le coin supérieur gauche de la fenêtre.
- Dans ce champ, l’utilisateur saisira la température exprimée en degrés Fahrenheit.
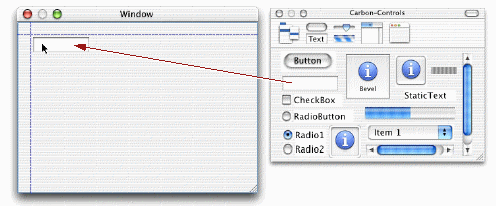
- Dans la palette, cliquez sur le bouton Button/Text. Le champ est la case blanche sous le bouton étiqueté “Button”. Déposez un champ dans le coin supérieur gauche de la fenêtre avec la souris.
 - Notez que pendant que vous déplacez le champ au-dessus de la fenêtre, des lignes en pointillés bleues apparaissent. Ces lignes sont les guides Aqua, elles vous montrent où placer un objet pour qu’il respecte l’interface Aqua. Lorsque vous lachez l’objet, il vient se coller sur le guide le plus proche.
- Dans l’illustration ci-dessus, il y a deux guides Aqua. Ils servent à délimiter les distances à respecter entre les objets et les bords de la fenêtre.
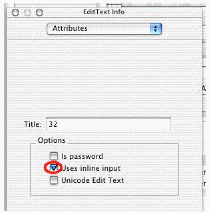
- 2. Saisie de 32 comme valeur du champ.
- Double-cliquez sur le champ, un point d’insertion apparaît. Saisissez 32 et appuyez sur la touche Entrée.
- Depuis le menu déroulant situé en haut de l’Inspecteur, sélectionnez Attributes. Dans la section Options, cochez “Uses inline input”, sinon un bogue apparaît lors d’un copier-coller dans le champ Fahrenheit, le trait vertical du curseur reste afficher avant la copie en plus du curseur clignotant. Merci à Laurent pour cette précision omise dans le tutoriel d’Apple. :-))

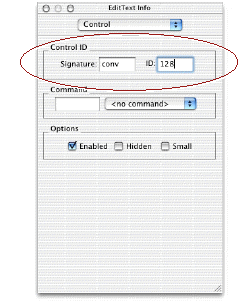
- 3. Saisir conv comme signature et 128 comme ID pour ce champ.
- Sélectionnez le champ, choisissez Tools > Show Info. Dans la fenêtre Info, vous pouvez régler toutes les propriétés des contrôles. Dans la section Attributes, vous réglez les attributs spécifiques à un contrôle particulier, comme, si un bouton contient un graphique ou si une fenêtre est redimensionnable. Dans la section Controls, vous réglez les attributs qui peuvent s’appliquer à n’importe quel contrôle Carbon, comme son ID et ses informations de commande. Dans la section Size, vous pouvez régler la taille et la position du contrôle. Enfin, dans la section Help, vous pouvez assigner une aide, une bulle de texte qui apparaît lorsque l’utilisateur passe la souris au-dessus du contrôle.
- Depuis le menu déroulant situé en haut de l’Inspecteur, sélectionnez Control. Dans la section Control ID, saisissez conv dans le champ Signature et 128 dans le champ ID. Vous utiliserez ces valeurs plus tard lorsque vous aurez besoin d’identifier ce champ pour lire sa valeur.

- Une fois fait, ne fermez pas la fenêtre Info, vous l’utiliserez plus tard. Interface Builder n’a qu’une fenêtre Info et elle affiche les attributs de n’importe quel contrôle sélectionné.
-
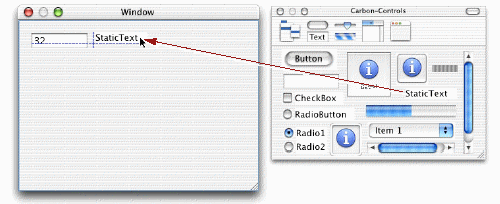
- 4. Mise en place d’un champ de texte statique à droite du champ Fahrenheit.
- Depuis la palette, faites glisser l’élément nommé Static Text à la droite du champ que vous venez juste de créer, les guides Aqua apparaissent.
-
-

-
- Le guide horizontal s’aligne sur les lignes d’écriture des deux champs. La ligne d’écriture est la ligne horizontale sur laquelle s’aligne les caractères de texte. Le guide vertical s’assure que les deux champs sont chacun à bonne distance.
-
- 5. Saisir degrés Fahrenheit comme valeur du champ.
- Double-cliquez sur le champ, un point d’insertion apparaît. Saisissez degrés Fahrenheit puis appuyez sur la touche Entrée.
- Une partie du texte peut être coupé si le champ est trop petit. Si c’est le cas, redimensionnez le champ pour qu’il affiche correctement le texte. Vous pouvez ajuster précisément la taille dans Layout > Size.
-
Ajouter le champ et l’étiquette Celsius - À présent, vous allez ajouter l’étiquette et le champ dans lequel apparaîtra la température en degrés Celsius.
-
- 1. Mise en place d’un champ statique sous le champ Fahrenheit.
- Dans ce champ apparaîtra la valeur en degrés Celsius. C’est un champ statique car l’utilisateur ne doit pas pouvoir modifier sa valeur.
- Depuis la palette, faites glisser l’élément nommé Static Text sur la fenêtre sous le champ Fahrenheit. Servez-vous des guides pour positionner correctement cet élément.
-
- 2. Saisir 0 comme valeur du champ.
- Double-cliquez sur le champ, un point d’insertion apparaît. Saisissez 0 et appuyez sur la touche Entrée.
-
- 3. Saisir conv comme signature et 129 comme ID pour ce champ.
- Depuis le menu déroulant situé en haut de l’Inspecteur, sélectionnez Control. Dans la section Control ID, saisissez conv dans le champ Signature et 129 dans le champ ID.
-
- 4. Mise en place d’un champ statique à droite du champ Celsius.
- Depuis la palette, faites glisser l’élément nommé Static Text à la droite du champ que vous venez juste de créer. Utilisez les guides Aqua pour positionner correctement ce nouveau champ.
-
- 5. Saisir degrés Celsius comme valeur du champ.
- Double-cliquez sur le champ, un point d’insertion apparaît. Saisissez degrés Celsius et appuyez sur la touche Entrée.
- Une partie du texte peut être coupé si le champ est trop petit. Si c’est le cas, redimensionnez le champ pour qu’il affiche correctement le texte. Vous pouvez ajuster précisément la taille dans Layout > Size.
-
Ajouter le bouton Conversion - À présent, vous allez ajouter le bouton qui exécute la conversion. Plus tard, vous écrirez le gestionnaire qui est appelé lorsque l’utilisateur appuie sur ce bouton.
-
- 1. Mise en place d’un bouton poussoir sous le champ et l’étiquette Celsius.
- Dans la palette, le bouton poussoir est dans le coin supérieur gauche et est étiqueté “Button”. Faites-le glisser sur la fenêtre.
-
- 2. Saisir Conversion pour le libellé du bouton.
- Double-cliquez sur le bouton, un point d’insertion apparaît. Saisissez Conversion et appuyez sur la touche Entrée.
- Déplacez de nouveau le bouton pour être sûr qu’il respecte les limites imposées par les guides. Si vous voulez ajuster précisément sa taille au texte, vous pouvez le faire depuis Layout > Size.
-
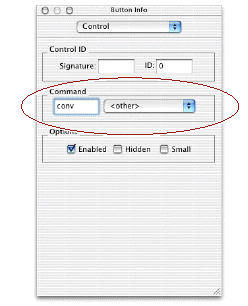
- 3. Saisir conv comme commande du bouton.
- Depuis le menu déroulant de l’Inspecteur, sélectionnez Control. Dans la section Command, saisissez conv dans le champ.

- Lorsque l’utilisateur appuiera sur ce bouton, il enverra une commande 'conv'. Ce type de commande est nouveau dans le Carbon Event Manager et est très puissant. Vous pouvez assigner la commande 'conv' à n’importe quelle contrôle, lorsque l’utilisateur sélectionne ce contrôle, le Carbon Event Manager appelle le gestionnaire de cette commande. Plus loin, vous définirez ce gestionnaire. De plus, dans la dernière section de ce tutoriel, vous ajouterez une commande de menu qui utilisera aussi la commande 'conv'.
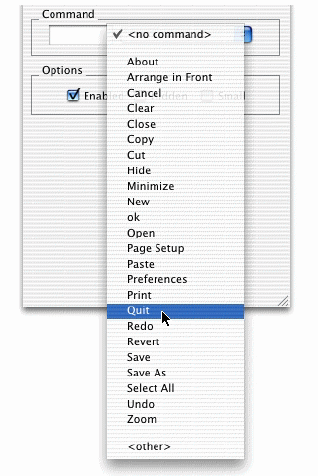
- Notez que le menu déroulant à côté de ce champ contient des éléments pour plusieurs commandes de menu communes, y compris Cut, Copy, Paste et Hide. Ces commandes sont gérées automatiquement par le Carbon Event Manager. Vous n’avez pas besoin d’écrire de gestionnaire pour elles.
-
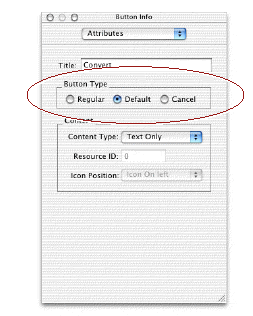
- 4. Désigner ce bouton comme bouton par défaut de la fenêtre.
- Depuis le menu déroulant situé en haut de l’Inspecteur, sélectionnez Attributes. Dans la section Button Type, sélectionnez Default. À présent, ce bouton sera activé par défaut et sera sélectionné lorsque l’utilisateur appuiera sur la touche Entrée.

-
Ajouter le bouton Quitter - À présent, vous allez ajouter un bouton qui permettra de quitter l’application lorsqu’on appuie dessus.
-
- 1. Mise en place d’un bouton poussoir à gauche du bouton Conversion.
- Depuis la palette, faites glisser le bouton poussoir à gauche du bouton Conversion.
-
- 2. Saisir Quitter pour le libellé du bouton.
- Double-cliquez sur le bouton, un point d’insertion apparaît. Saisissez Quitter et appuyez sur la touche Entrée.
- Déplacez de nouveau le bouton pour être sûr qu’il respecte les limites imposées par les guides.
-
- 3. Choisir Quit comme commande pour le bouton.
- Depuis le menu déroulant en haut de l’Inspecteur, sélectionnez Control. Dans la section Command, choisissez Quit dans le menu déroulant.

-
- Lorsque l’utilisateur appuiera sur ce bouton, il enverra une commande Quit. Le Carbon Event Manager la gèrera pour vous en quittant l’application. Vous n’avez pas besoin d’écrire une ligne de code pour se faire.
-
Régler les attributs de la fenêtre - À présent, vous allez redimensionner la fenêtre et modifier son nom et type.
-
- 1. Redimensionner la fenêtre.
- Cliquez et faites glisser la case de redimensionnement de la fenêtre ainsi les guides montrent que le bouton Conversion est à bonne distance du bord de la fenêtre.
-
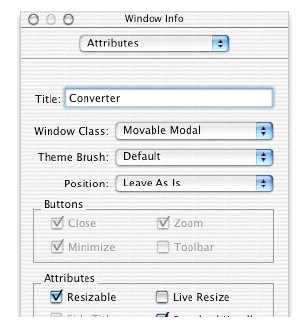
- 2. Modifier le nom de la fenêtre en Convertisseur et sa classe en Movable Modal.
- Pour sélectionner la fenêtre, cliquez n’importe où dans celle-ci ; c’est à dire là où il n’y a pas de contrôle. Depuis le menu déroulant situé en haut de l’inspecteur, sélectionnez Attributes. Saisissez Convertisseur pour Tittle, et choisissez Movable Modal pour Window Class.
 - La fenêtre devrait ressembler à ce qui suit :
-

-
Construire et lancer l’application - À présent, vous allez lancer l’application et voir comment le Carbon Event Manager le fait pour vous, même lorsque vous n’écrivez aucune ligne de code.
-
- 1. Dans Project Builder, construisez et lancez l’application.
- Cliquez sur le bouton Build and Run situé dans la barre d’outils de la fenêtre project.
 Project Builder peut vous demander si vous voulez enregistrer vos fichiers modifiés avant la construction. Si oui, cliquez sur Save All. Project Builder peut vous demander si vous voulez enregistrer vos fichiers modifiés avant la construction. Si oui, cliquez sur Save All.- Le panneau Build glisse vers le bas depuis le haut de la fenêtre project et Project Builder construit votre application. Alors, le panneau Run glisse vers le bas et l’application commence son lancement.
- 2. Essayons l’application.
- La fenêtre apparaît, avec le champ Fahrenheit sélectionné et le bouton Conversion activé. Essayez d’écrire dans le champ, sélectionnez du texte, copiez-le, coupez-le et collez-le. Tout cela fonctionne sans que vous ayez eu besoin de saisir une ligne de code.
- La barre de menus contient des menus comportant la plupart des commandes communes. Certaines, comme Open ou Save As, sont en attente de code pour fonctionner. D’autres, comme Cut, Copy, Paste, Quit et Hide, fonctionnent sans code additionnel.
- Notez que si vous appuyez sur le bouton Conversion, rien ne se passe. Dans une prochaine section, vous comblerez ce manque.
- 3. Quittez l’application.
- À présent, appuyez sur le bouton Quitter ou choisissez le menu Quit, l’application quitte sans que vous ayez saisi précédemment une ligne de code.
Ajout du gestionnaire du bouton Conversion Dans cette section, vous allez écrire le code qui gère l’Event 'conv'. Vous apprendrez comment créer un gestionnaire de commande. - 1. Regard sur le code existant
-
- 2. Déclaration du gestionnaire d'Event
-
- 3. Installation du gestionnaire d'Event
-
- 4. Ecriture du gestionnaire d'Event de la fenêtre principale
-
- 5. Ecriture du gestionnaire de l'Event 'conv'
-
- 6. Lancement et construction de la nouvelle application
-
Regard sur le code existant À présent, retournons dans Project Builder en cliquant sur son icone dans le dock. Pour regarder le code, cliquez sur main.c dans la liste des fichiers de la fenêtre project. Si vous ne pouvez pas voir le fichier main.c, cliquez sur l’onglet Files et ouvrez le groupe Sources. Vous n’avez besoin que de six fonctions pour écrire une application qui utilise le Carbon Event Manager. Les voici, depuis le fichier exemple main.c qui se trouve dans votre projet : - CreateNibReference( CFSTR("main"), &nibRef );
- SetMenuBarFromNib( nibRef, CFSTR("MainMenu") );
- CreateWindowFromNib( nibRef, CFSTR("MainWindow"), &window );
- DisposeNibReference( nibRef );
- ShowWindow( window );
- RunApplicationEventLoop();
Voici ce que les instructions font : - CreateNibReference cherche dans le package de votre application un fichier appelé main.nib et l’ouvre.
- SetMenuBarFromNib et CreateWindowFromNib organisent la barre des menus et la fenêtre principale depuis le fichier Nib.
- DisposeNibReference ferme le fichier Nib.
- ShowWindow affiche la fenêtre principale, jusqu’à ce qu’elle soit organisée pour être cachée par défaut.
- RunApplicationEventLoop lance la boucle principale d’Event.
Notez que vous n’avez pas besoin d’initialiser les toolboxes, ni d’écrire votre propre boucle d’Event. Tout est géré automatiquement. Déclaration du gestionnaire d’Event En haut de main.c, après #include <Carbon/Carbon.h>, tapez ou faites un copier-coller de ce code : - #define kConvertCommand 'conv'
- #define kConvertSignature 'conv'
- #define kFahrenheitFieldID 128
- #define kCelsiusFieldID 129
- pascal OSStatus MainWindowCommandHandler( EventHandlerCallRef handlerRef,EventRef event, void *userData );
- pascal void convertCommandHandler();
Les instructions #define créent des macros pour la commande, les IDs et la signature que vous avez entrés plus tôt. Les déclarations sont pour les fonctions qui gèrent la commande 'conv'. Installation du gestionnaire d’Event À présent, vous allez installer le gestionnaire qui gèrera la commande 'conv'. - 1. Déclarer certaines variables
- Au début de la fonction principale, à droite après l’instruction OSStatus err, saisissez ou faites un copier-coller de ce code :
- EventTypeSpec commSpec = { kEventClassCommand, kEventProcessCommand };
- controlSpec spécifie quel type de gestionnaire d’Event vous installez. Ici, kEventClassCommand signifie qu’il est dans la classe des command events, et que kEventProcessCommand signifie que le gestionnaire devra être appelé lorsque la commande a besoin d’être traité.
- 2. Installer le gestionnaire.
- Entre les fonctions showWindow et RunApplicationEventLoop, saisissez ou faites un copier-coller de ce code :
- InstallWindowEventHandler( window, NewEventHandlerUPP(MainWindowCommandHandler), 1, &commSpec, (void*) window, NULL );
- InstallWindowEventHandler indique au Carbon Event Manager qu’il doit appeler MainWindowCommandHandler chaque fois qu’il reçoit une commande depuis la fenêtre principale. Notez que l’avant-dernier paramètre est pour les données utilisateurs et que nous le transmettons dans un pointeur à la fenêtre principale. Lorsque le Carbon Even Model appelle le gestionnaire de commande, il transmettra ce pointeur comme un argument, ainsi le gestionnaire pourra accéder aux champs de texte de la fenêtre.
Écriture du gestionnaire d’Event de la fenêtre principale En bas de main.c, après la fonction main, saisissez ou faites un copier-coller de cette fonction : - pascal OSStatus MainWindowCommandHandler( EventHandlerCallRef handlerRef,EventRef event, void *userData )
- {
- OSStatus err = eventNotHandledErr;
- HICommand command;
- GetEventParameter( event, kEventParamDirectObject, typeHICommand,NULL, sizeof(HICommand), NULL, &command );
- switch( command.commandID ) { case kConvertCommand:
- ConvertCommandHandler( (WindowRef) userData );
- eNrr = noErr; break; }return err;
- }
Cette fonction est appelée chaque fois que le Carbon Event Manager reçoit une commande depuis la fenêtre principale. Elle essaie de gérer la commande, et retourne noErr si elle y arrive ou eventNotHandledErr si elle échoue. GetEventParameter récupère la commande et l’instruction switch vérifie si cette fonction peut gérer la commande. Si l’ID de la commande est kConvertCommand, elle appelle ConvertCommandHandler, lequel est décrit par la suite, et retourne noErr. Si elle ne peut pas gérer la commande, elle retourne eventNotHandledErr et le Carbon Event Manager essaie de trouver quelqu’un d’autre pour gérer la commande. Écriture du gestionnaire de l’Event 'conv' Après MainWindowCommandHandler, saisissez ou faites un copier-coller de cette fonction : - pascal void ConvertCommandHandler(WindowRef window)
- {
- ControlHandle fahrenheitField, celsiusField;
- ControlID fahrenheitControlID = { kConvertSignature, kFahrenheitFieldID };
- ControlID celsiusControlID ={ kConvertSignature, kCelsiusFieldID };
- CFStringRef text;
- Size actualSize;
- double fahrenheitTemp, celsiusTemp;
- GetControlByID( window, &fahrenheitControlID, &fahrenheitField );
- GetControlByID( window, &celsiusControlID, &celsiusField );
- GetControlData( fahrenheitField, 0, kControlEditTextCFStringTag, sizeof(CFStringRef), &text, &actualSize );
- fahrenheitTemp = CFStringGetDoubleValue( text ); CFRelease( text );
- celsiusTemp = ( fahrenheitTemp - 32.0) * 5.0 / 9.0;
- text = CFStringCreateWithFormat( NULL, NULL, CFSTR("%g"), celsiusTemp );
- SetControlData( celsiusField, 0, kControlEditTextCFStringTag, sizeof(CFStringRef), &text );
- CFRelease( text );
- DrawOneControl( celsiusField );
- }
Cette fonction lit la valeur du champ Fahrenheit, le convertit en degrés Celsius, et écrit la valeur obtenue dans le champ Celsius. Voici, ligne par ligne, la description de ce qui se passe : - Les deux fonctions GetControlByID récupérent les champs Fahrenheit et Celsius. Les variables fahrenheitControlID et celsiusControlID contiennent la signature et l’ID que vous avez saisis.
- GetControlData récupère le text du champ Fahrenheit sous forme de CFString.
- CFStringGetDoubleValue convertit cette chaîne en un nombre à virgule flottante, et CFRelease libère la mémoire utilisée par la chaîne.
- L’instruction d’assignation calcule la température Celsius.
- CFStringCreateWithFormat convertit ce nombre à virgule flottante en chaîne, utilisant le format de chaîne de printf "%g".
- SetControlData règle le champ Celsius sur cette chaîne, et CFRelease libère la mémoire utilisée par cette chaîne.
- DrawOneControl réactualise le champ avec sa nouvelle valeur.
Lancement et construction de la nouvelle application À présent, vous allez lancer l’application et regarder votre nouvelle commande fonctionner. - 1. Dans Project Builder, construisez et lancez l’application.
- Cliquez sur le bouton Build et Run.
 -
- Project Builder pourrait vous demander si vous voulez enregistrer vos fichiers modifiés avant la construction. Si oui, cliquez sur Save All.
- Le panneau Run glisse vers le bas et l’application démarre son lancement.
-
- 2. Essayons votre application.
- Essayez de saisir différentes températures dans le champ Fahrenheit et appuyez sur Conversion. Regardez apparaître en-dessous l’équivalent en degrés Celsius.
-
- 3.Quittez l’application.
Création de l'élément de menu Conversion Dans cette section, vous allez ajouter un élément de menu qui exécutera la même commande que le bouton Conversion, pour faire cela, vous n’aurez pas besoin d’écrire une seule ligne de code. Vous allez apprendre comment utiliser Interface Builder pour ajouter un menu. Création du menu Commandes En premier, vous allez créer le menu qui contiendra la commande Conversion. - 1. Allez dans Interface Builder en cliquant sur son icone dans le dock.
-
- 2. Dans la palette, cliquez sur le bouton Menus, le bouton le plus à gauche.
- Dans la palette Menu, vous trouverez :
- Les éléments Application, File, Edit et Window sont des menus déjà complets que vous pouvez faire glisser sur votre application. Notez que les applications exemples les contiennent déjà.
- L’élément Submenu peut être soit un menu indépendant que vous ajoutez à votre barre des menus, soit un menu hiérarchique que vous ajoutez à un autre menu.
- L’élément Item est un simple élément de menu que vous pouvez ajouter à n’importe quel menu.
- L’élément vide est un séparateur que vous pouvez ajouter à n’importe quel menu.
- Le menu Icon permet de créer des menus contextuels.
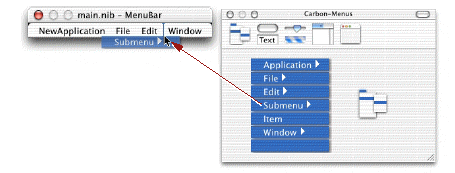
- 3. Faites-glisser un élément Submenu sur votre barre des menus, entre Edit et Window.
-
 -
- 4. Renommez le menu Commandes.
- Double-cliquez sur le mot Submenu, un point d’insertion apparaît. Saisissez Commandes et appuyez sur Entrée.
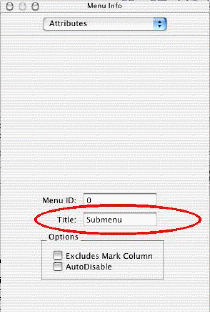
- Dans la fenêtre Menu Info, sélectionnez Attributes pour ce nouveau menu. Saisissez Commandes dans le champ Title à la place de submenu. Sinon lors du lancement de l’application, à la place de l’intitulé Commandes dans les menus, il apparaîtra submenu, et cela bien que l’Éditeur de menus d’Interface Builder vous affiche le contraire. Merci à Laurent pour cette précision omise dans le tutoriel d’Apple. :-))))))
-
-
 -
-
Création de l’élément de menu Conversion À présent, vous allez ajouter la commande Conversion au menu et lui attribuer un raccourci-clavier. - 1. Ouvrez le menu Commandes.
- Cliquez sur le mot Commandes, Interface Builder affiche alors les éléments qu’il contient.
-
- 2. Renommez l’élément de menu Conversion.
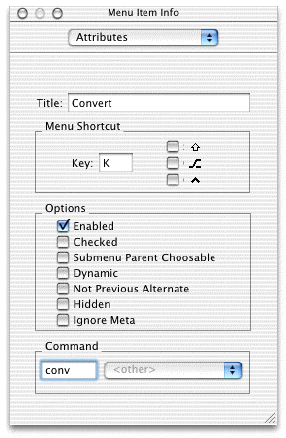
- Double-cliquez sur l’élément de menu, un point d’insertion apparaît. Saisissez Conversion et appuyez sur Entrée.
-
- 3. Assignez Cmd + k au raccourci-clavier de Conversion.
- Double-cliquez à droite de l’élément de menu Conversion, une case apparaît, saisissez k.
- Il pourrait arriver que vous deviez vous y reprendre à plusieurs fois. Essayez de double-cliquer en partant de la droite du mot Conversion vers le bord droit du menu.
- Le menu devrait ressembler à ce qui suit :
-
 -
- 4. Saisissez conv pour la commande de l’élément de menu.
- Dans le menu-déroulant en haut de l’inspecteur, sélectionnez Attributes. Dans la section Command, saisissez conv dans le champ.
-

Lancement et construction de la nouvelle application À présent, vous allez lancer l’application et essayer le nouveau menu. - 1. Dans Project Builder, lancez et construisez l’application.
- Cliquez sur le bouton Build et Run.
 -
- Project Builder pourrait vous demander si vous voulez enregistrer vos fichiers modifiés avant la construction. Si oui, cliquez sur Save All.
- Le panneau Run glisse vers le bas et l’application démarre son lancement.
-
- 2. Essayons l’application.
- Essayez de saisir différentes températures dans le champ Fahrenheit et convertissez-les en choisissant la commande Conversion ou le raccourci-clavier cmd + k. Regardez apparaître en-dessous l’équivalent en degrés Celsius.
-
- 3.Quittez l’application.
-
-
- Voilà, vous avez fini !
- À plus, pour de prochaines aventures ! comme dirait Daniel.
| |